Citi Redesign
My role as Group Creative Director: Uniting teams across five offices and clients across multiple business units with a single creative vision, and then implimenting that vision.


The Ask
There can be few tasks as daunting as untangling a rat's nest of design systems — especially when they belong to one of the world's largest financial institutions. When I began my tenure at the creative portion of Critical Mass's Citi Global Leads team, I found teams in five offices all working more or less independently on different streams of work for Citi. Citi itself was divided internally, and was just beginning to re-establish a design leadership capability internally. Our goal was to be able to position Citi as a worldwide leader in banking experience design.


First: Establish Order
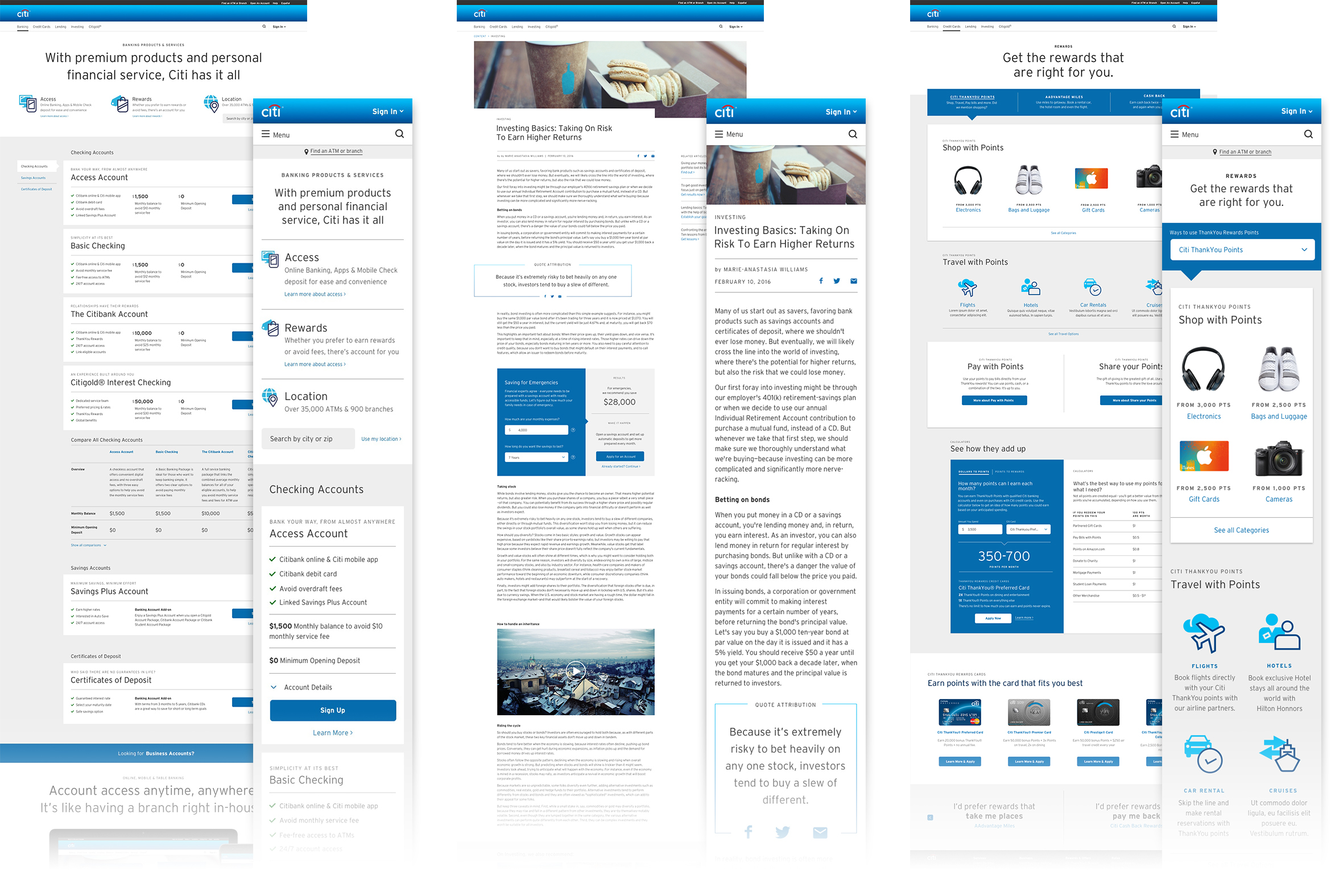
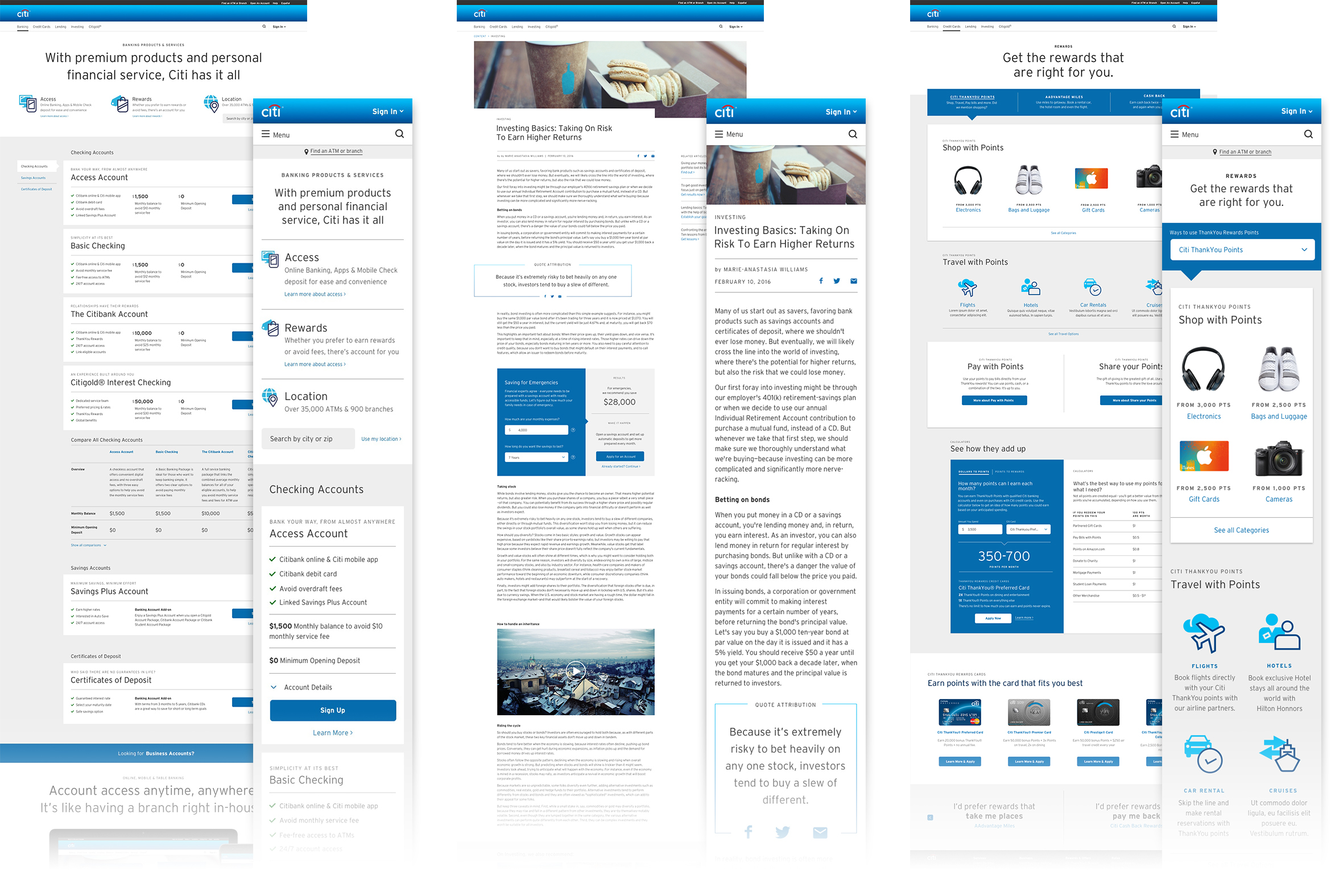
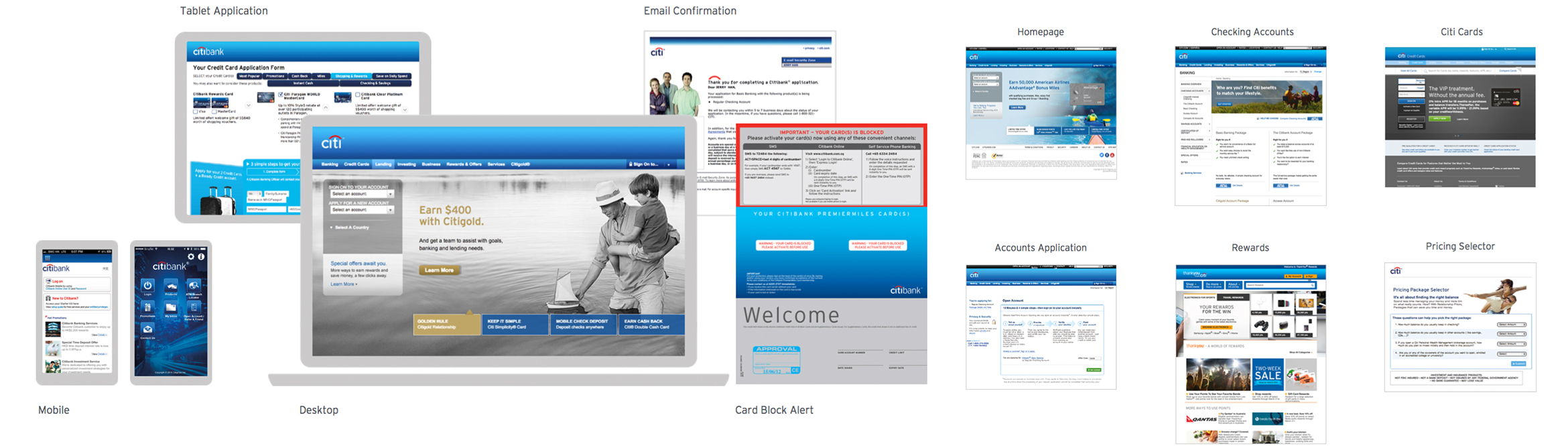
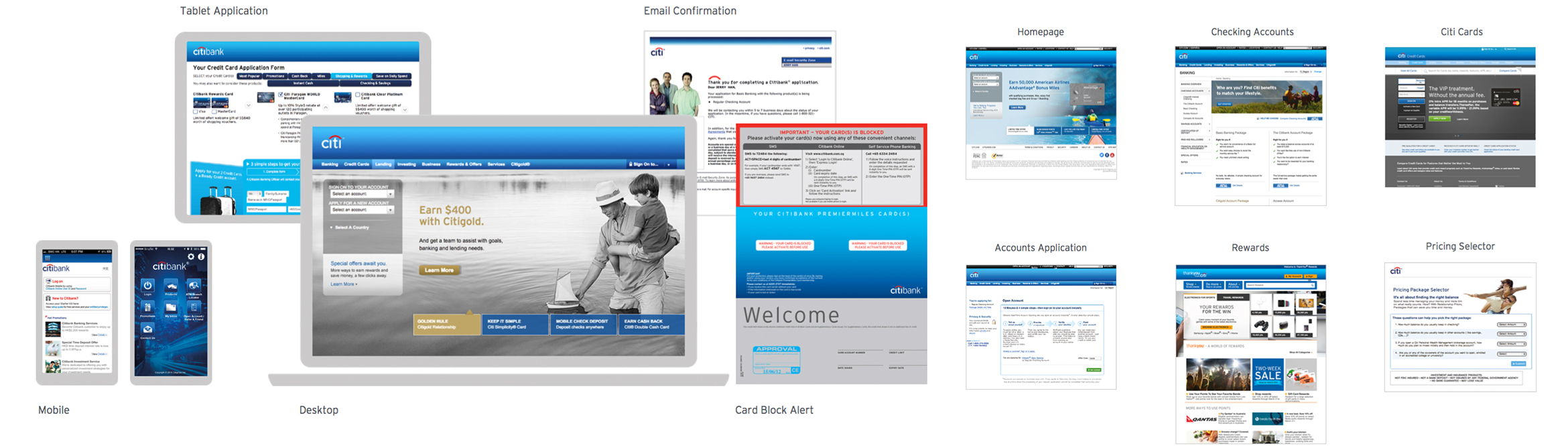
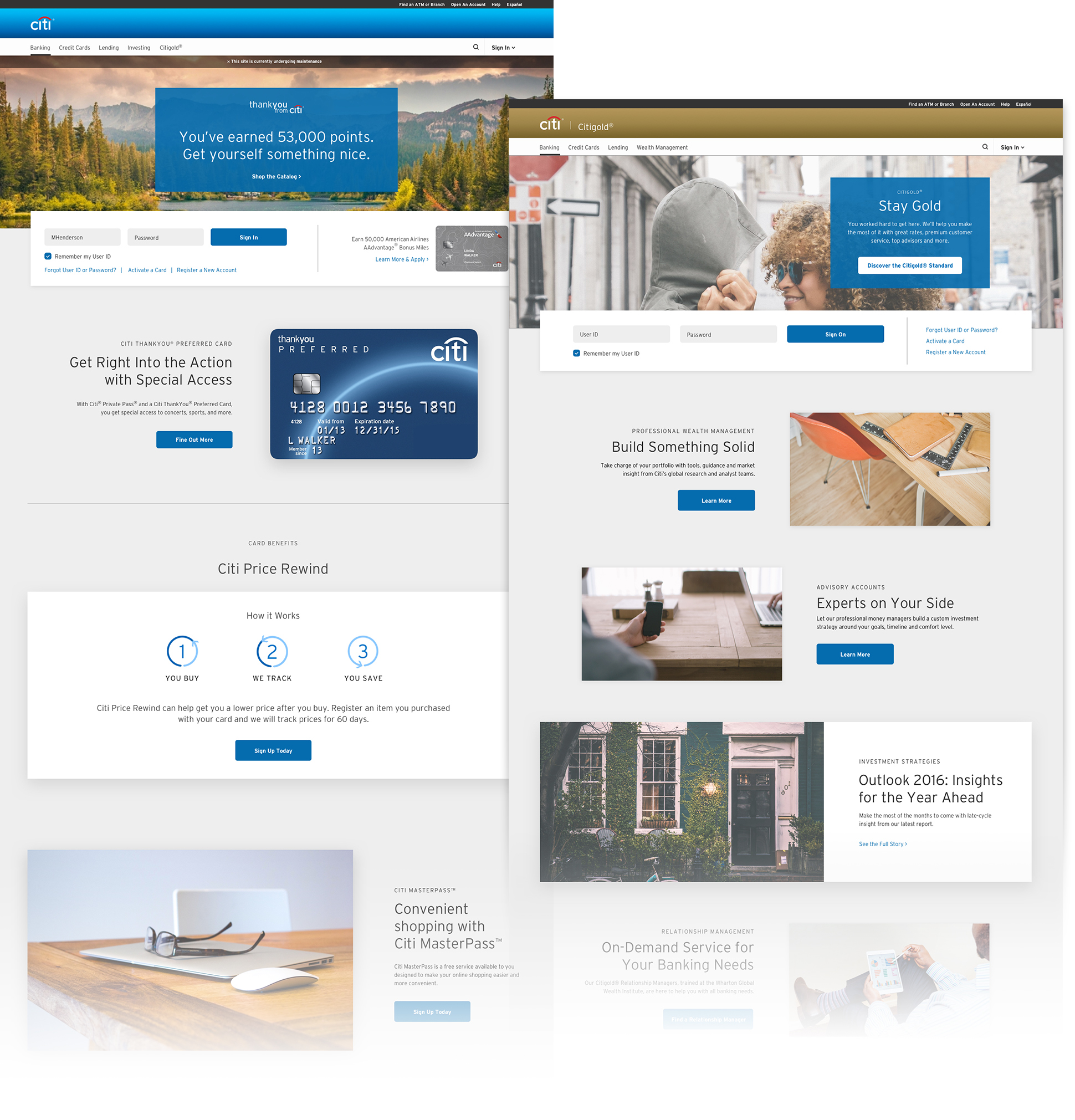
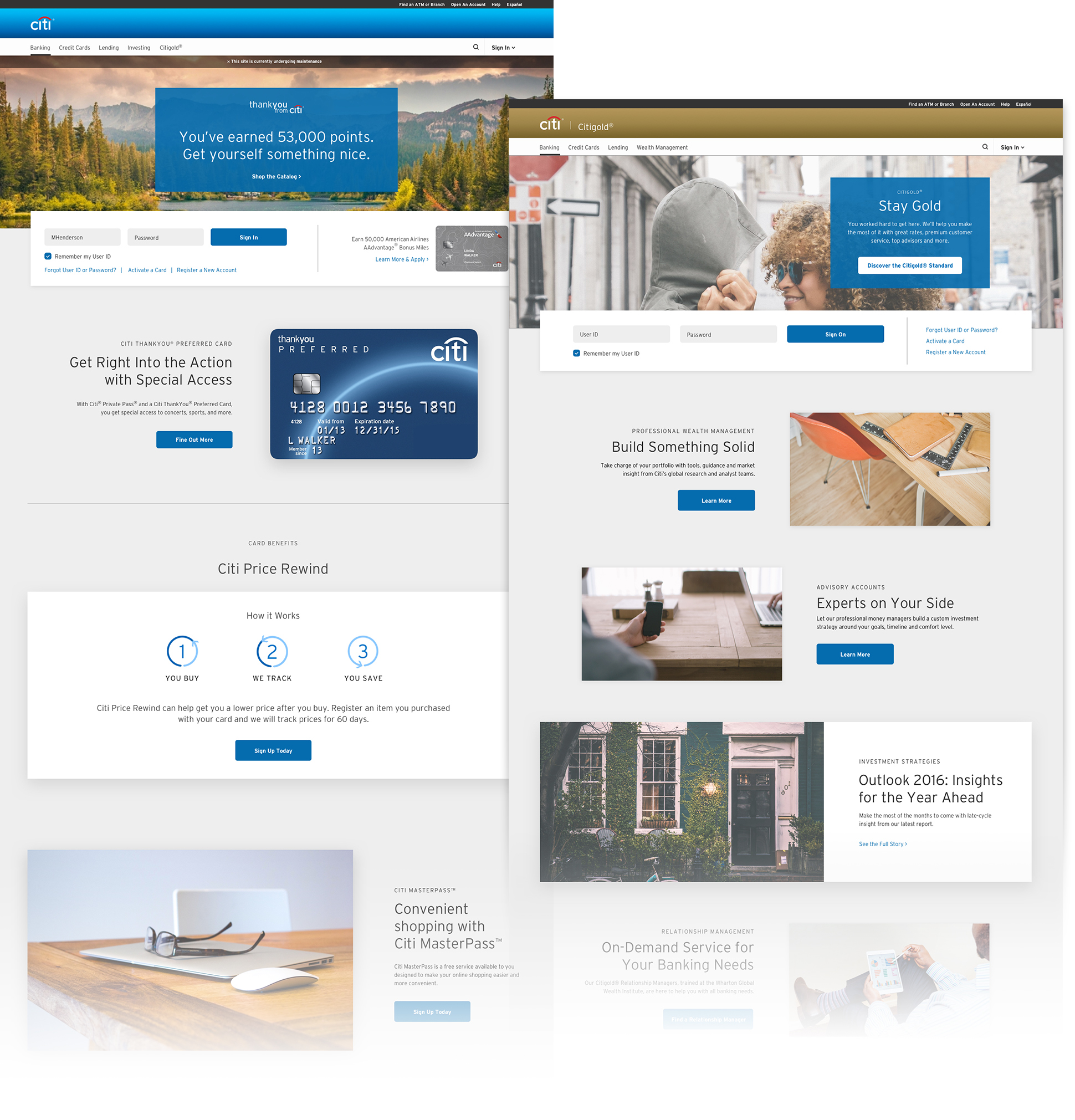
Streamlining our creative process both internally and with the client, our first step was a complete analysis of Citi design assets and patterns across products, platforms, and global regions. Armed with this information, we established an Interim Design Language which would be applicable to all Citi digital touchpoints in the form of a slot-in replacement with a minimal technical load. Our goal was to improve the user experience and flow rapidly, while laying the groundwork for future efforts.


Think Broad, Think Big
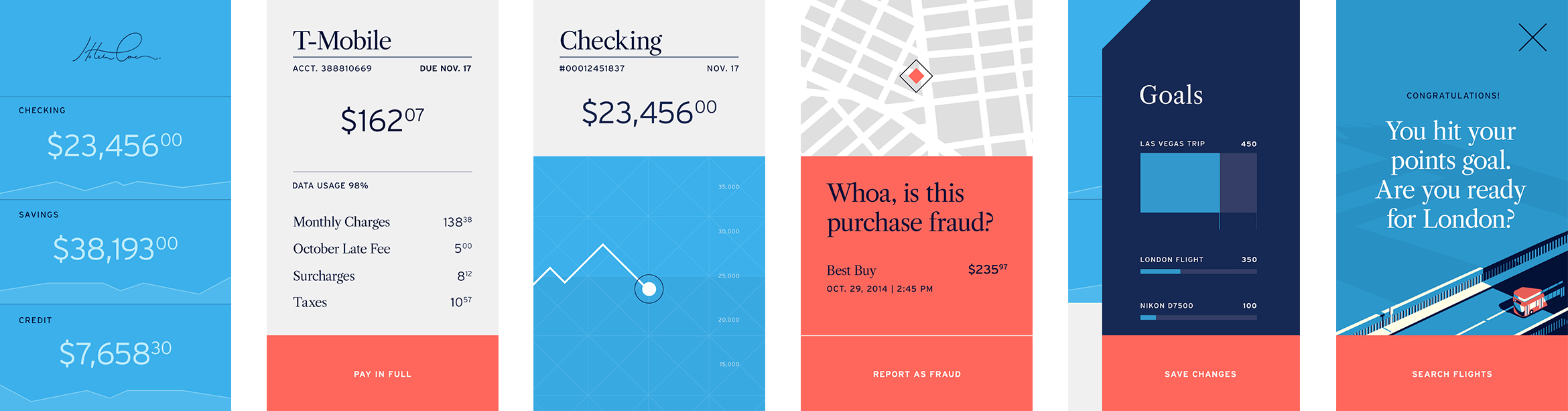
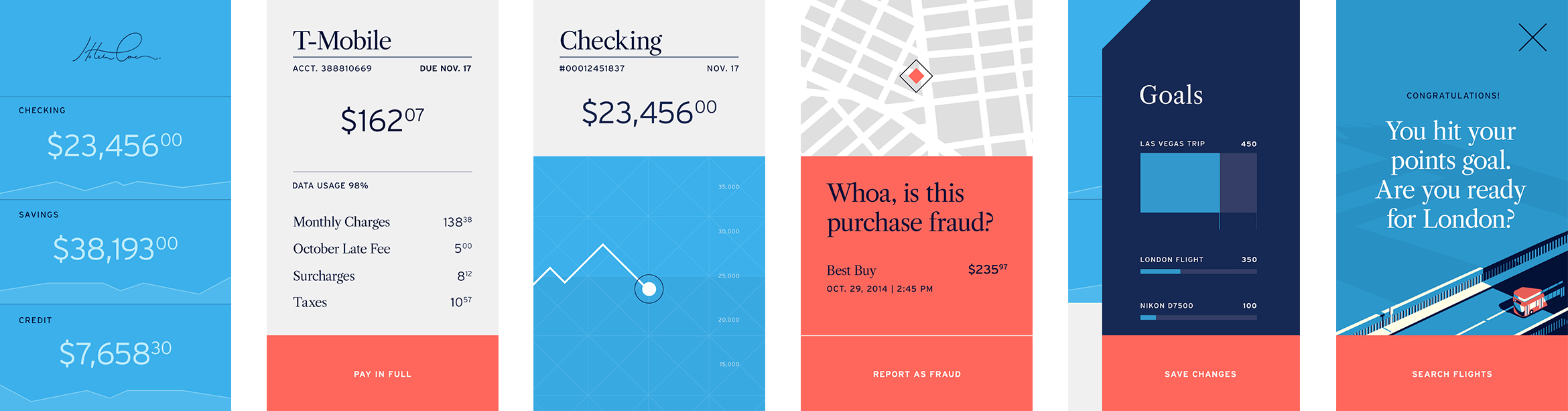
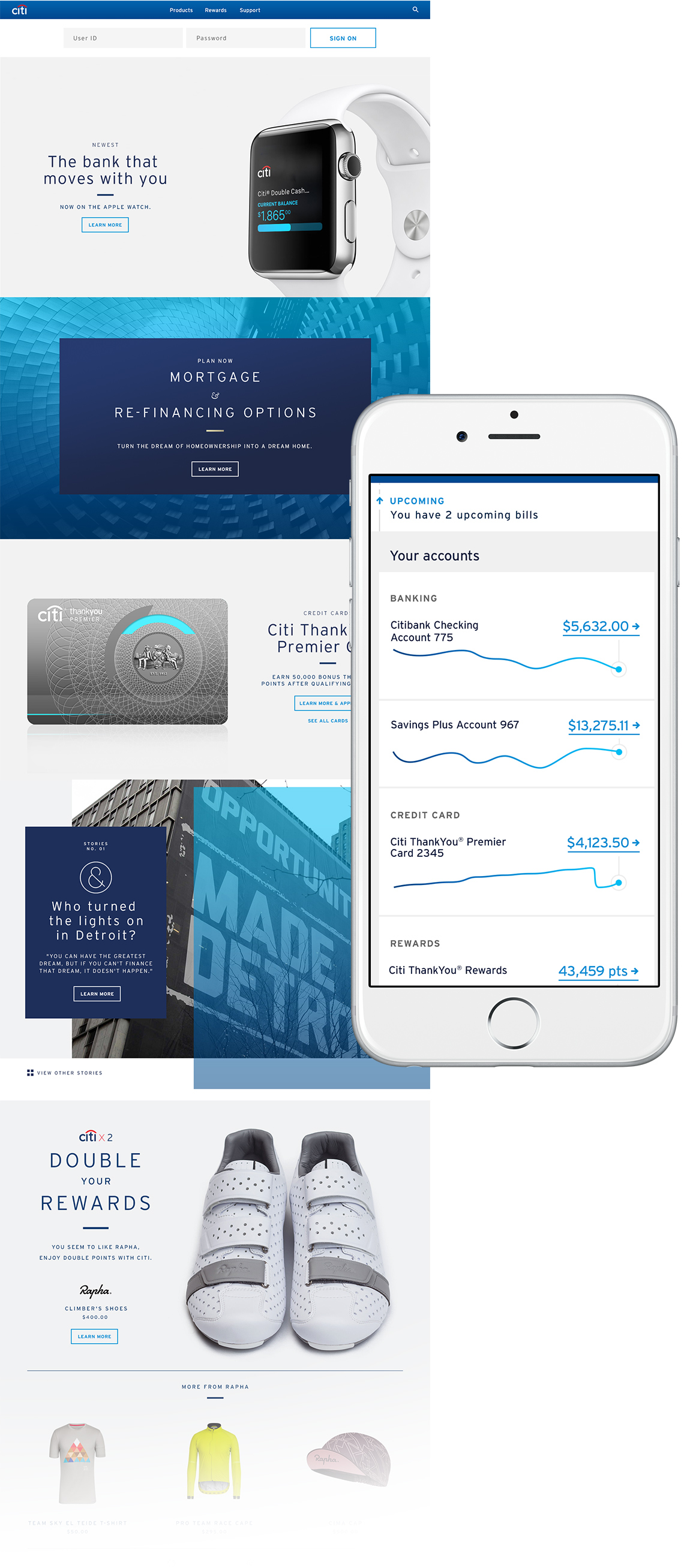
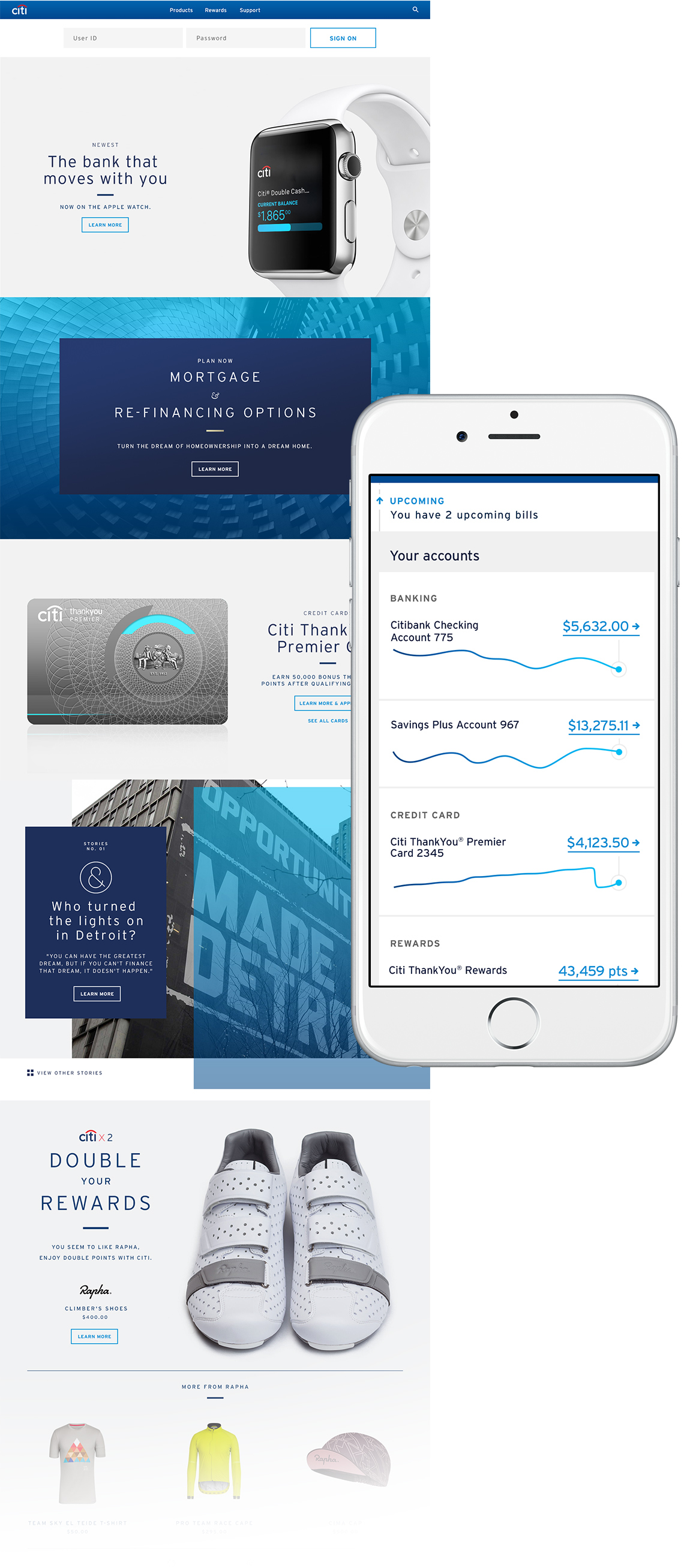
While the Interim Design Language project was underway, we began thinking about the future of Citi. Along with internal client vision teams we started to put together our idea of what the bank of the future could and should be, and the ways in which Citi could become that bank. In breaking away from old conventions, we explored new patterns and styles applied to new ways of learning about one's money.


Find Problems and Prototype
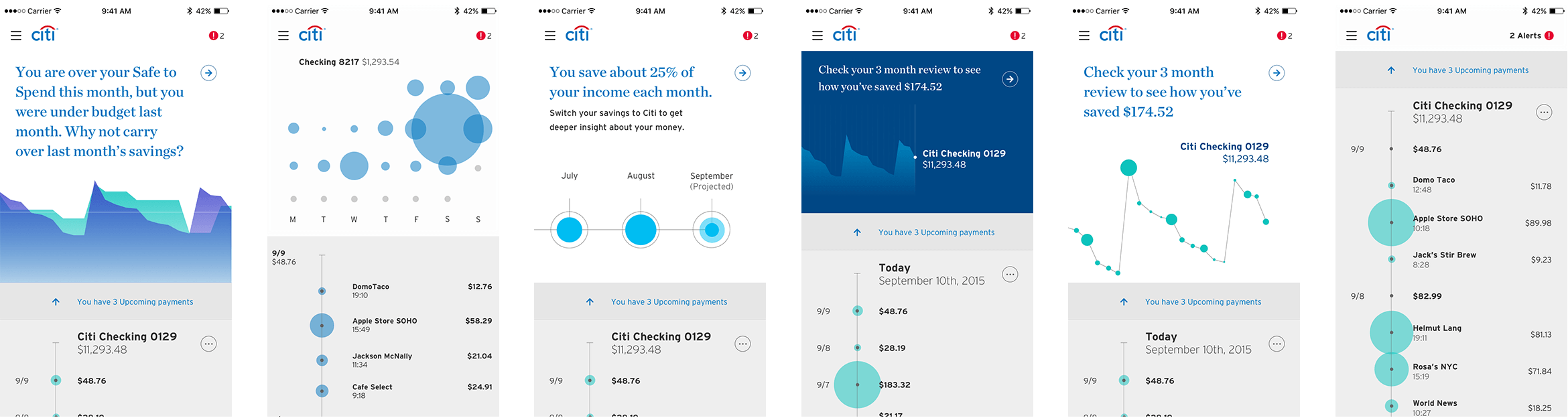
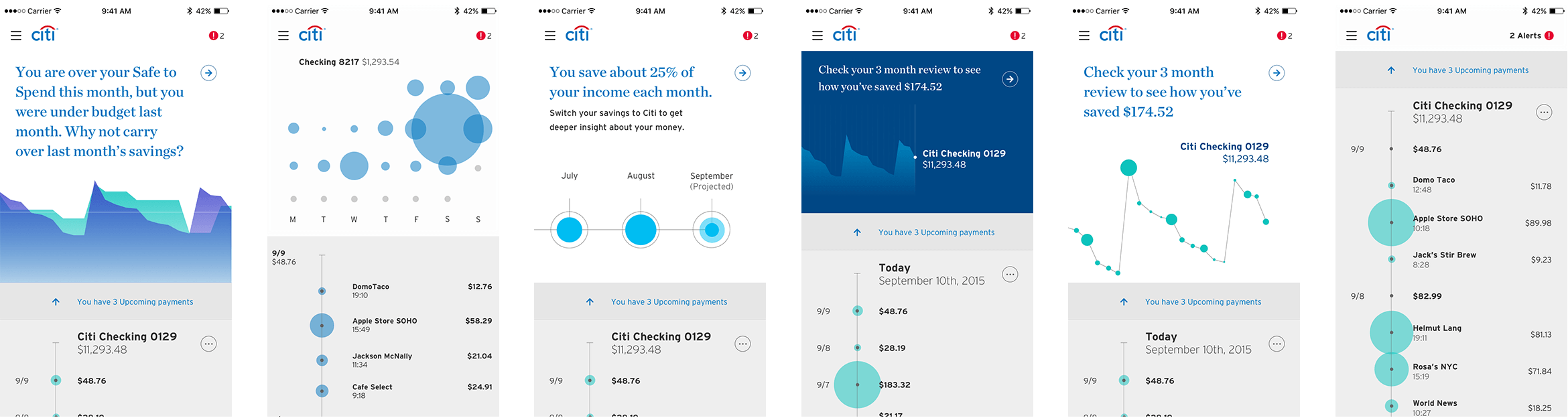
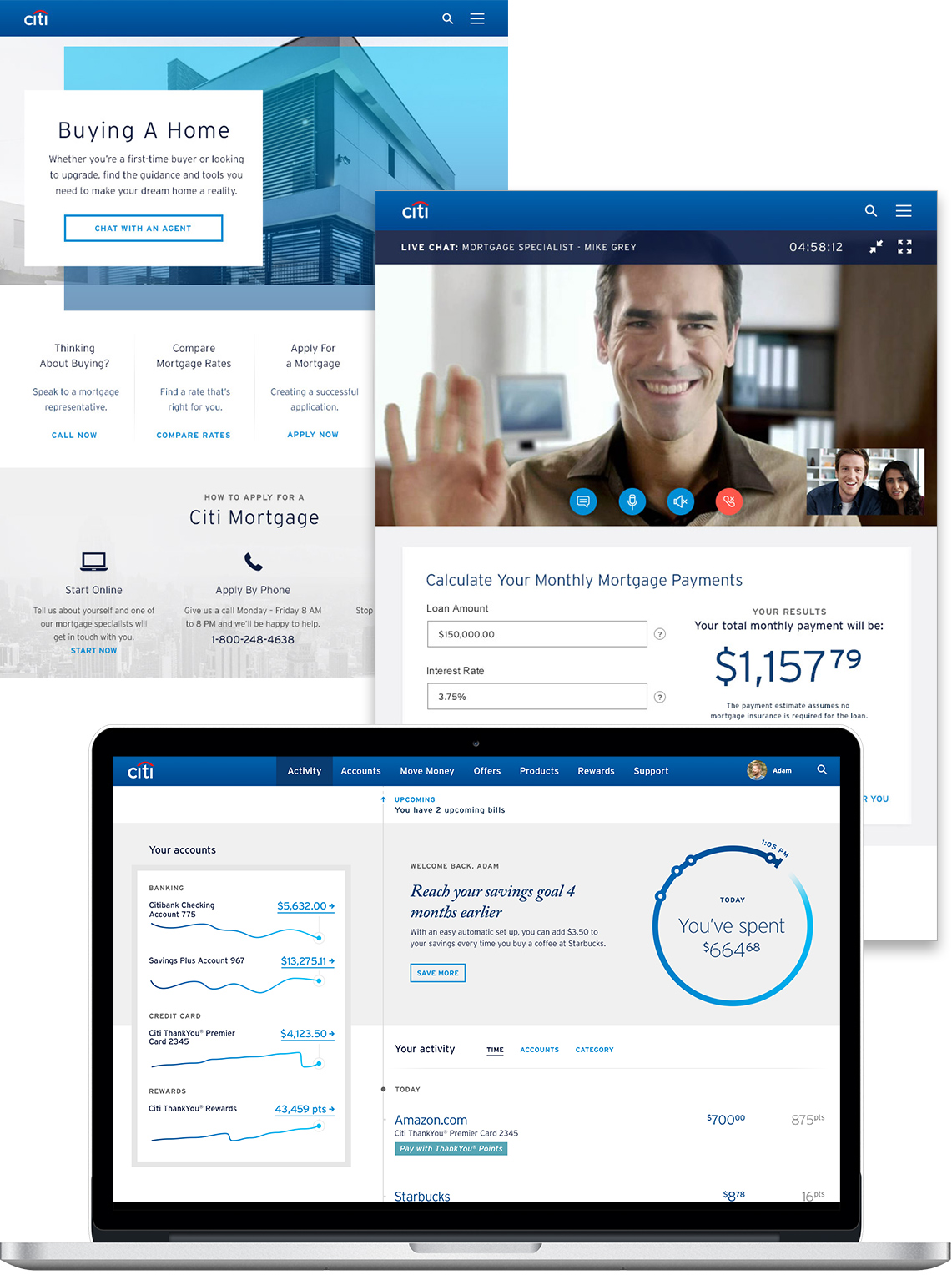
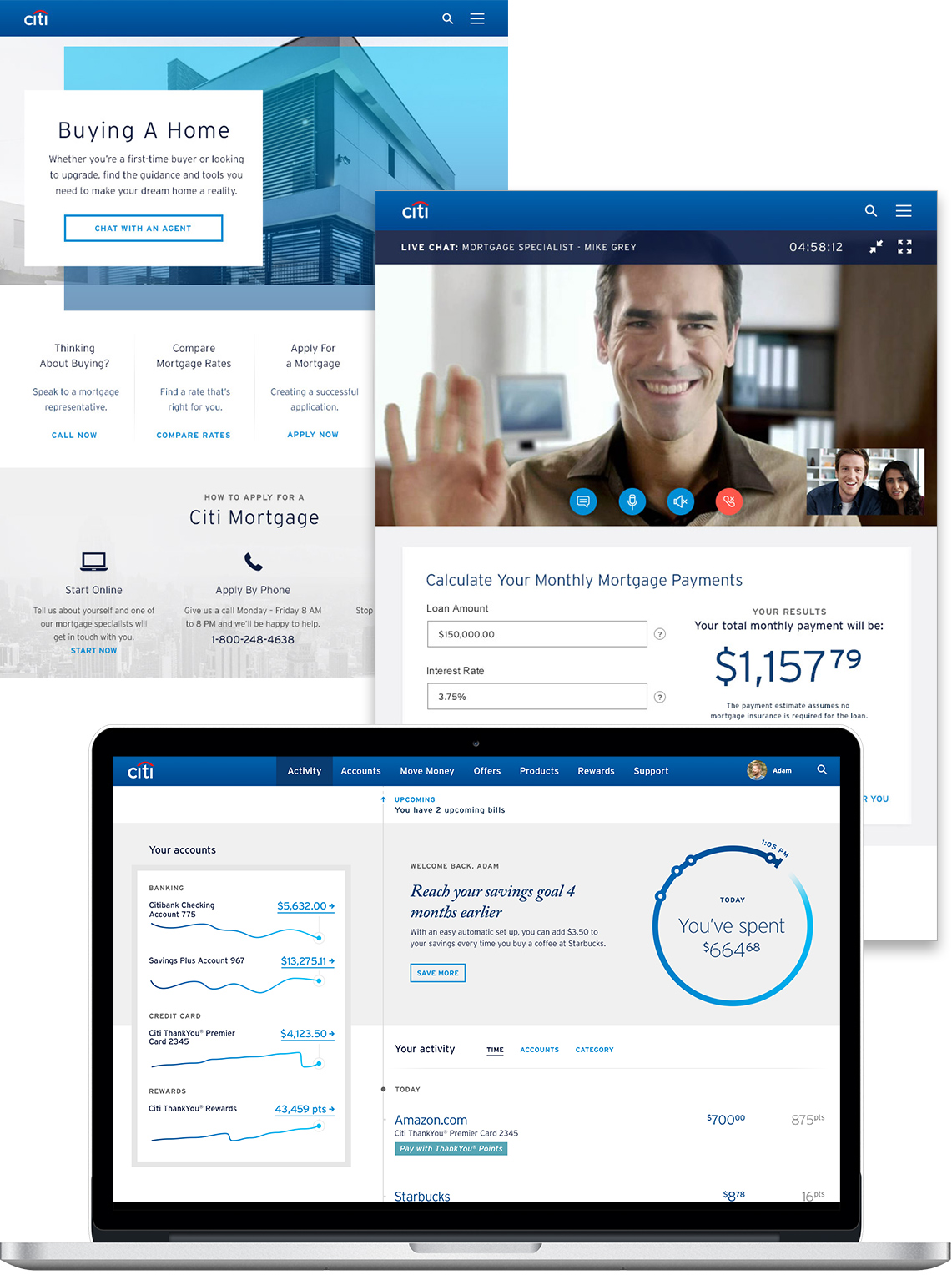
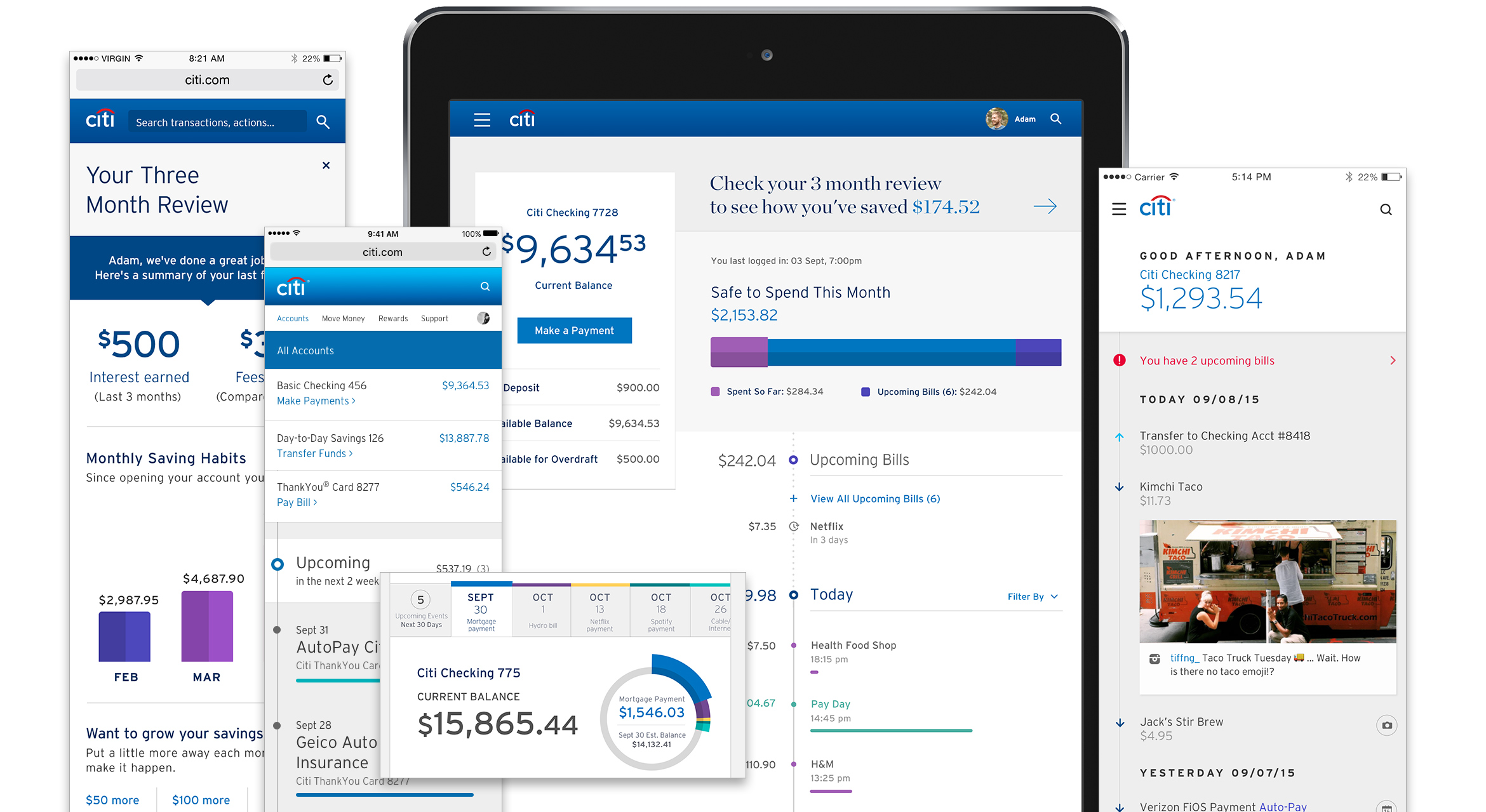
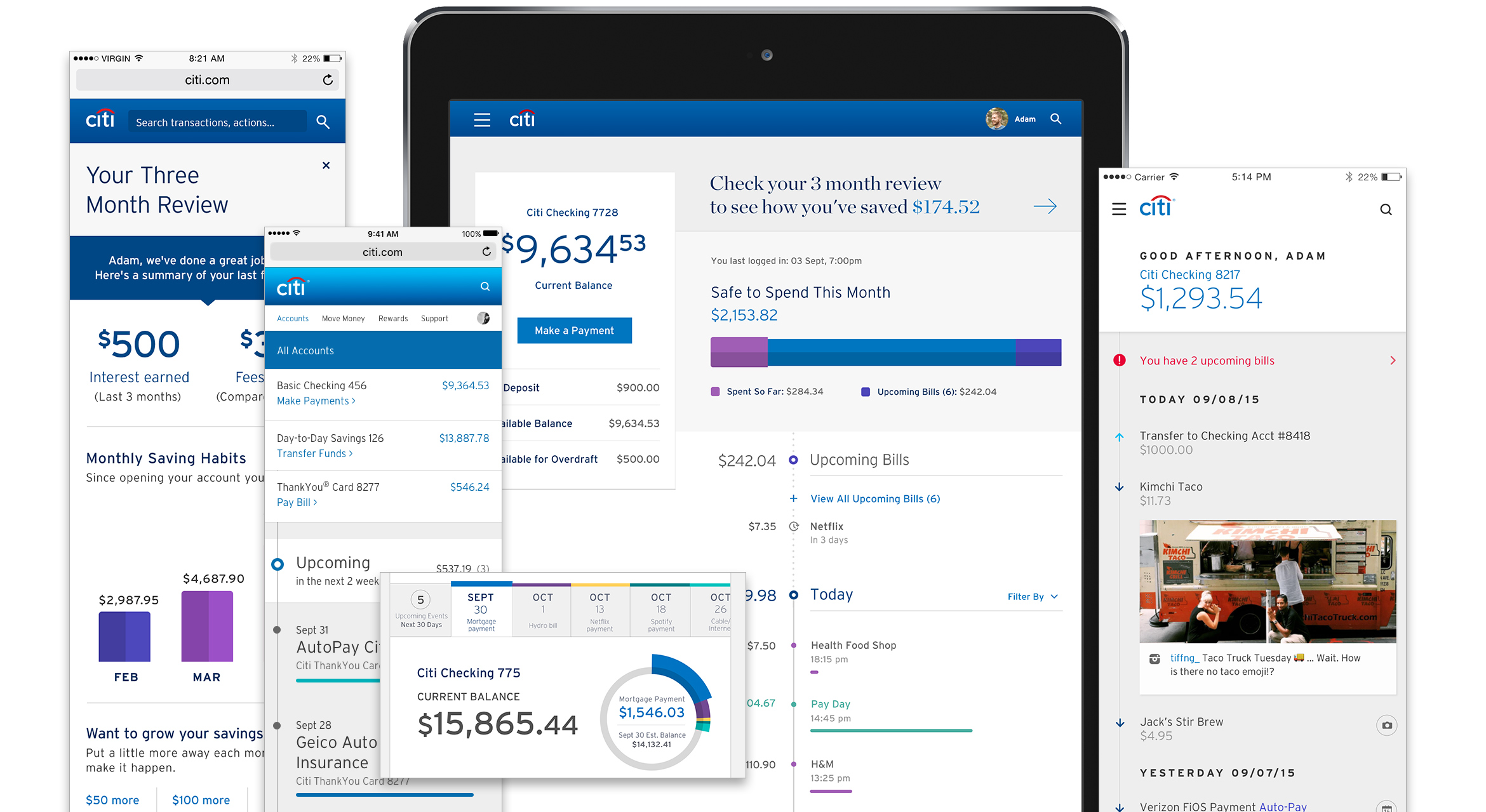
Next we began merging our vision thinking with our deeper product knowledge — gained from the main projects already underway. Bringing our vision work into a mode which could be applied quickly to existing design problems, we started making design flats and later testable prototypes to investigate how users were interested and willing to interact with the reams of banking data they had. Today, users have to do a lot of mental math to take the numbers that their banks give them and turn it into a deeper understanding of their finances. How could a bank make these steps easier?


Refine, Test, and Go
Potential test markets spanned the globe, and we began doing design, testing, and requirements gathering with stakeholders from Warsaw to Singapore. We wanted to at all times work with real content, real numbers, and real users.




Learn
We made a lot of great strides and a lot of assumptions. The benefit of weekly testing is knowing quickly which of these are in danger of taking you off a cliff. As requirements continued to pour in and the project load grew wider, our goal was to maintain a simple interface, freeing the user from needing to make complex choices through the wide range of banking services.


Redefine the System
As our design project was racing forward, so to was the way in which Citi itself worked. In our integration with Citi's design, user experience, marketing, and technology groups, we were always advocates for a more streamlined, agile process. This is why we were so pleased to be able to work in the newly formed Agile Citi and Citi FinTech groups — internal startups aimed at redesigning the bank's business systems from the inside.
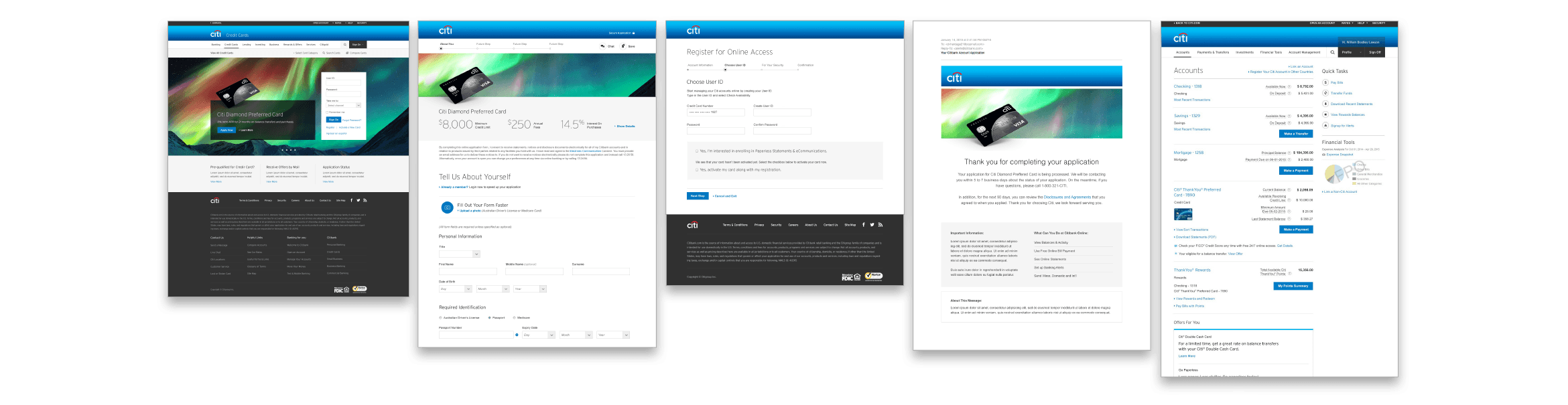
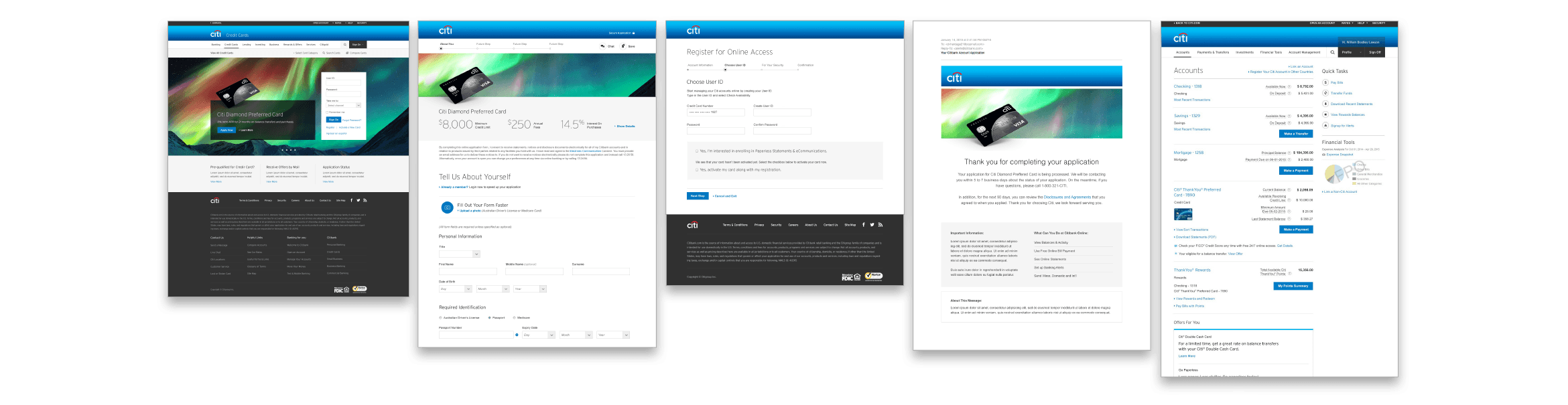
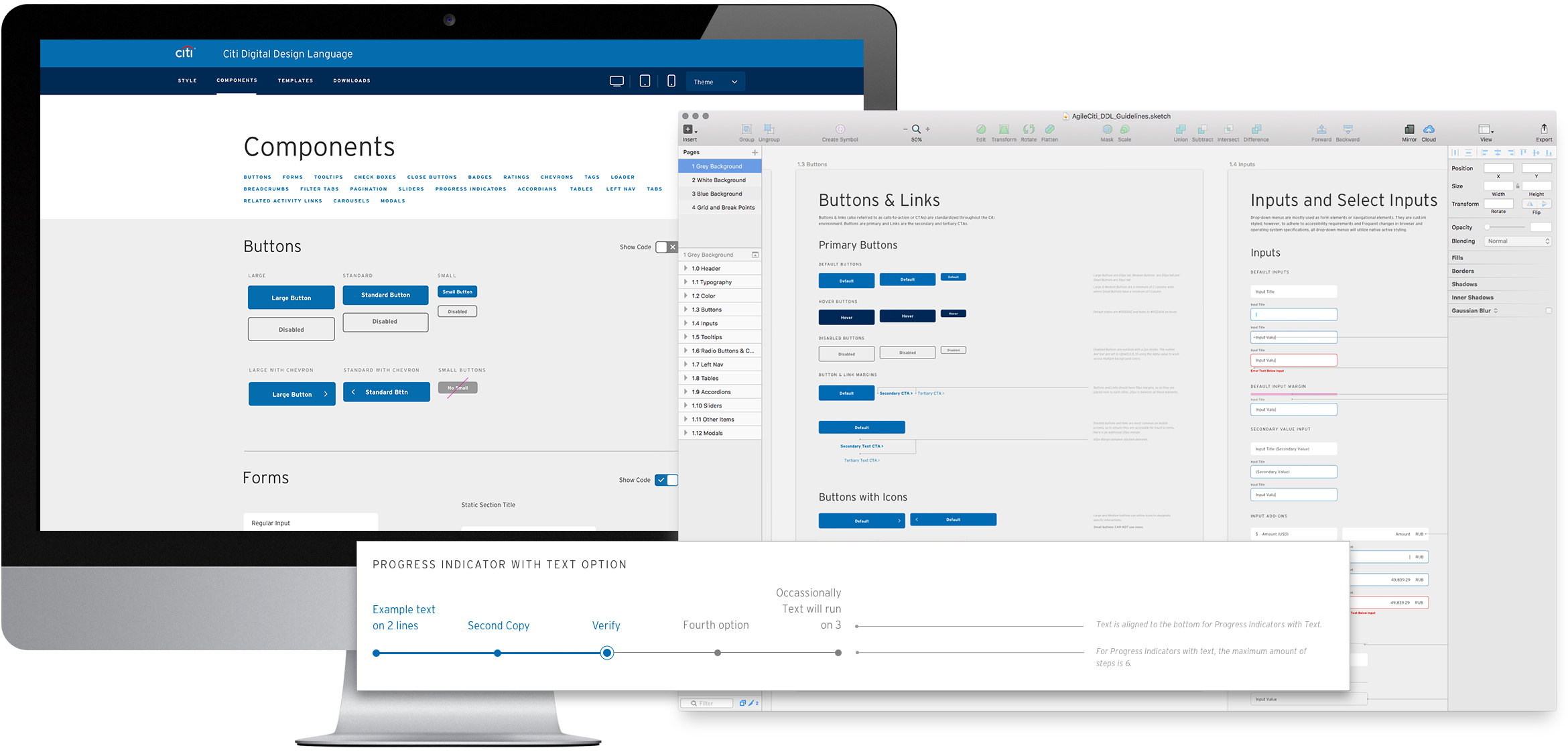
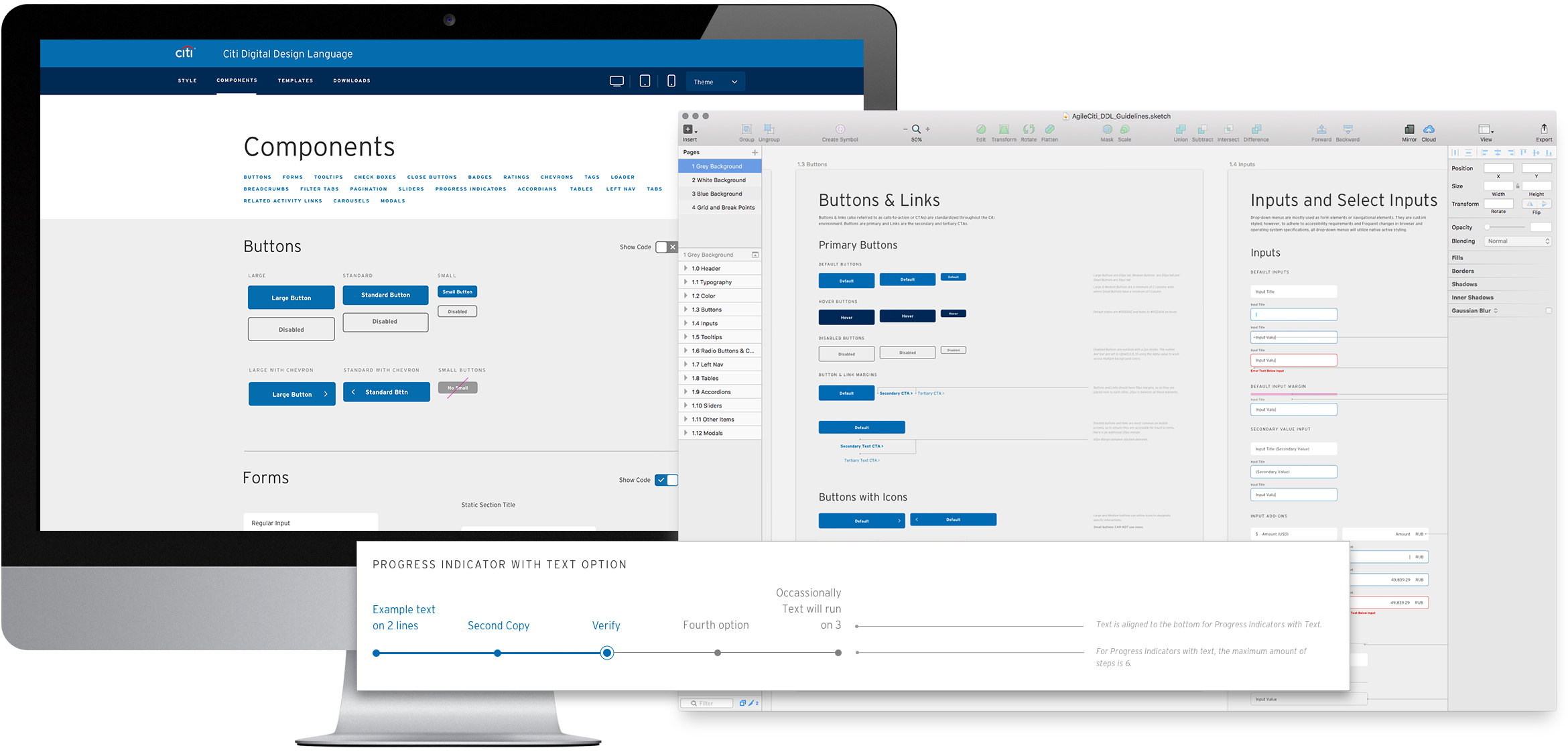
To support these efforts, we took our explorations so far and combined them with our knowledge from the Interim Design Language project, to remove the 'interim.' The result was the Citi Digital Design Language (DDL). The DDL was the first universal design language which could be applied without deep variation to every digital touchpoint Citi had with its clients.
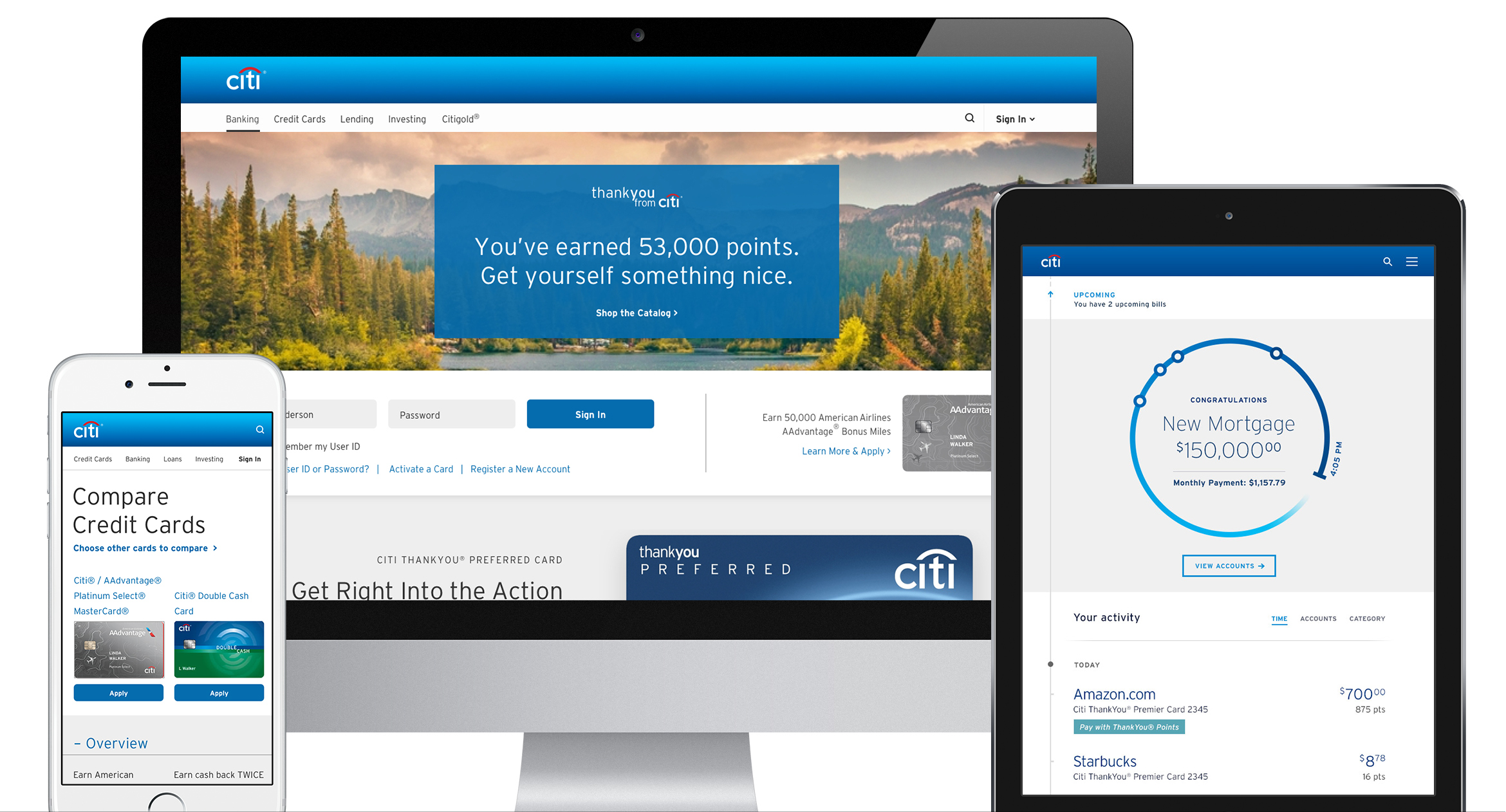
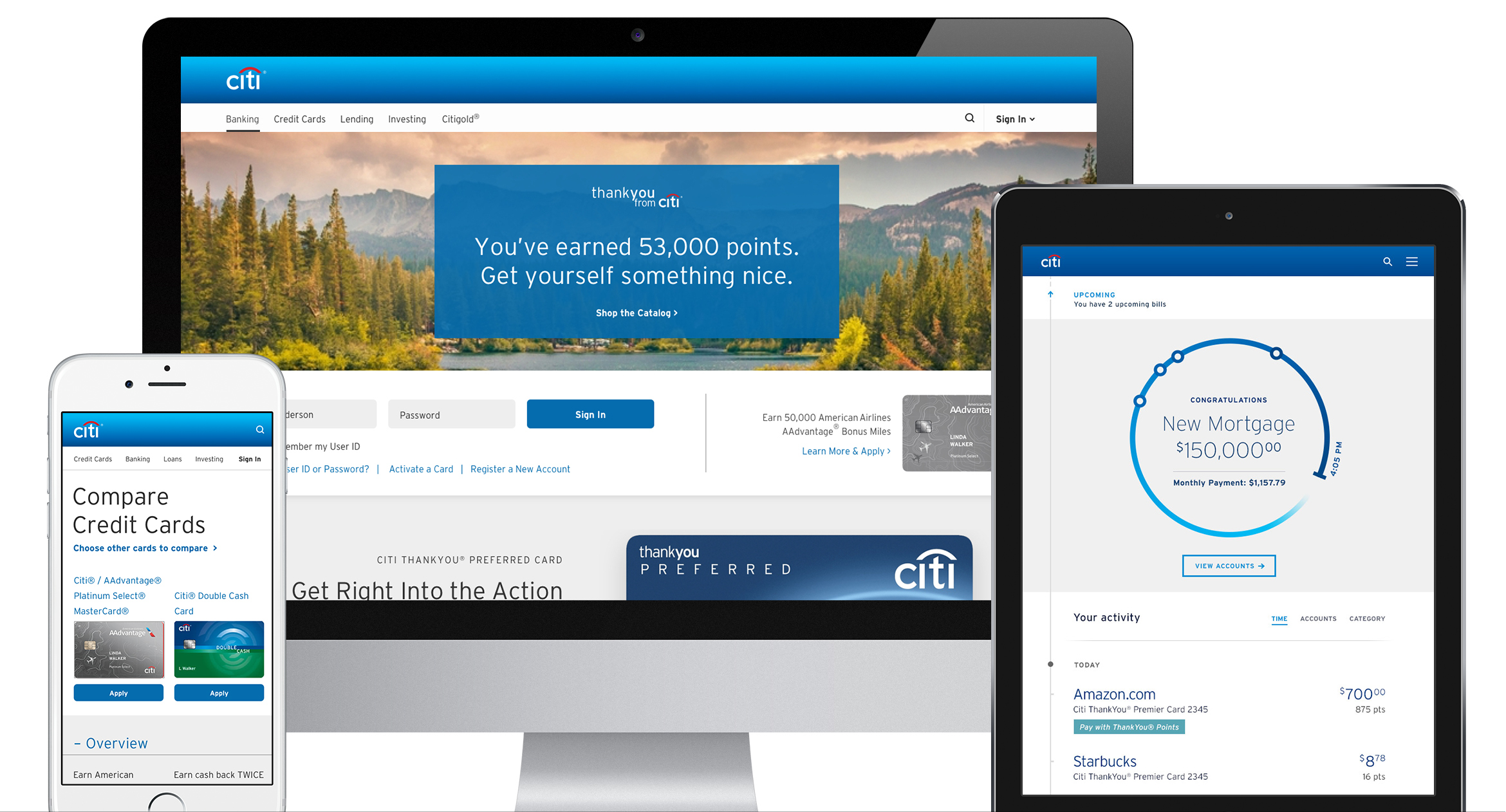
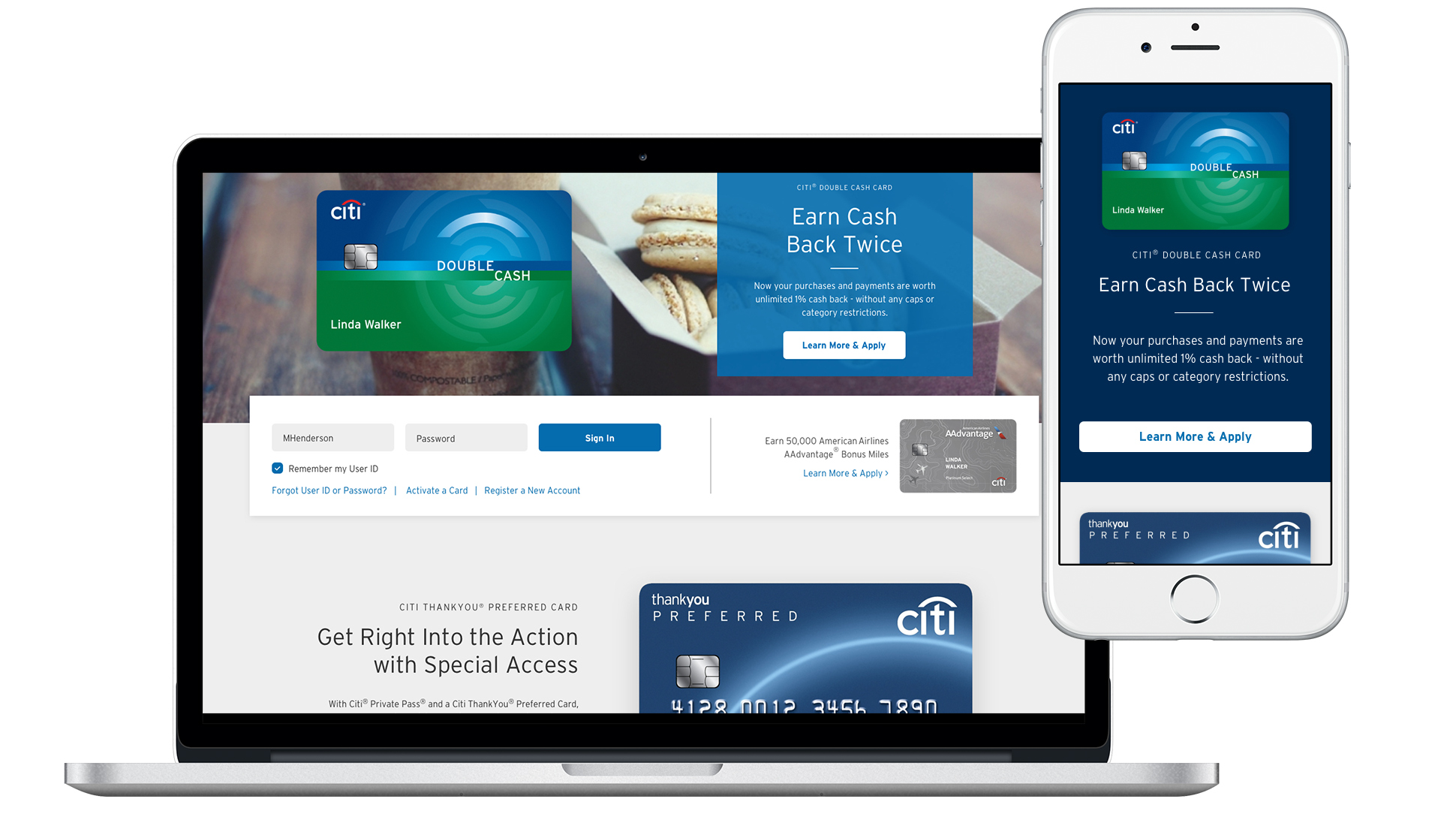
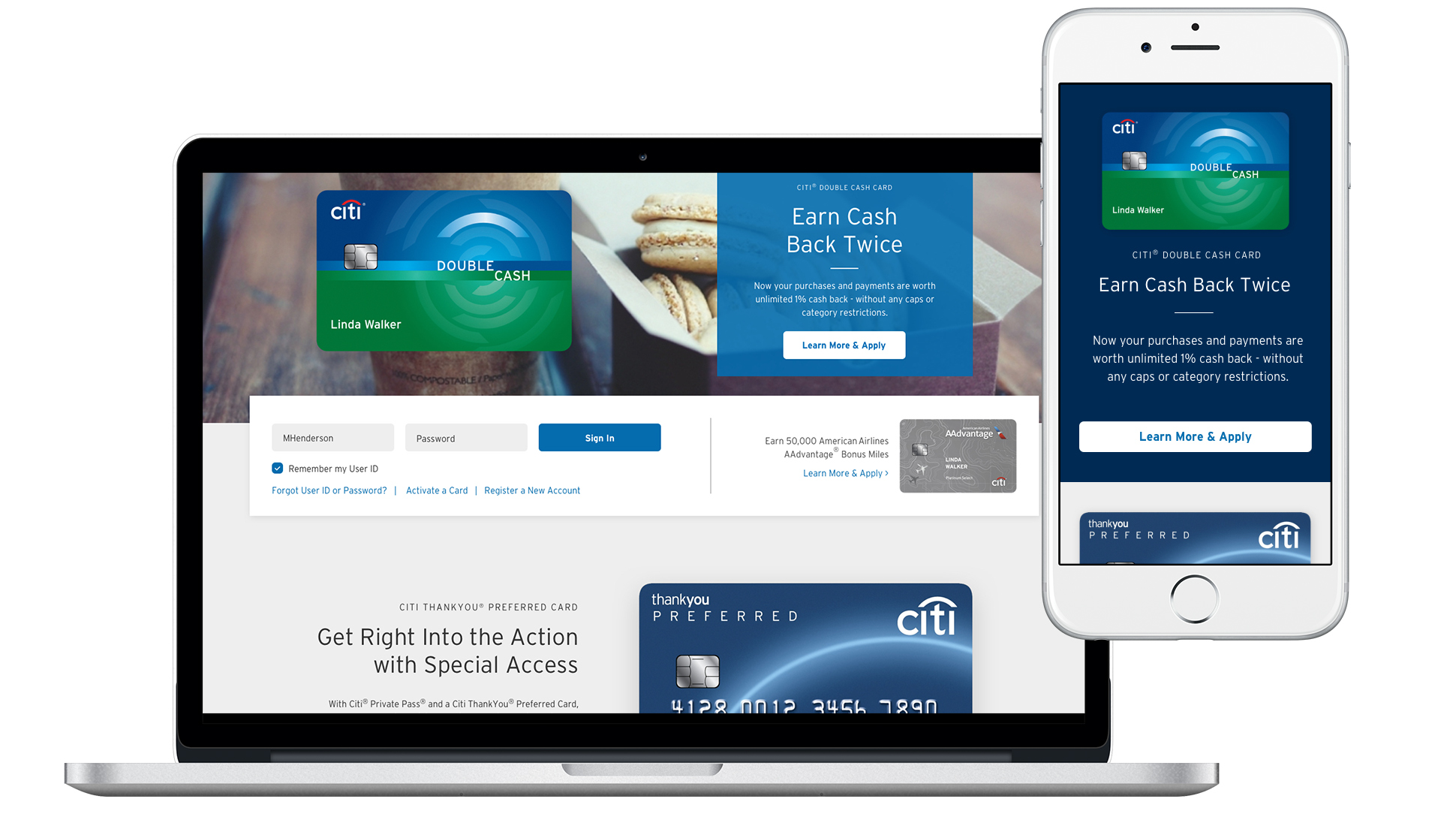
Created not as moribund design system but as a living document, the DDL's canonical form is as a website of responsive design patterns and guidelines for their use. Supported by robust documentation and Sketch and Photoshop design templates, the DDL system enabled rapid design and prototyping, while removing duplication of effort. The single bootstrap-based codebase allows for quick development of web projects. The DDL also supports design across platforms, with variants of patterns and modules into native Android Material Design and iOS HIG flavors.


Remember the Variants
Any organization as complex as Citi will require a flexible system. Our redesigned patterns, apps, and sites are all designed to work in any region worldwide, translated into a wide variety of languages and supporting many different business systems and client needs. The unprecedented flexibility provided by the DDL allows for rapid editorial decision making and simplified design rollouts.


Tighten Up and Integrate
Finally, we had to make sure that our design systems were thoroughly vetted by the client's business and technical stakeholders. Testing and integration is not a one-time-task, but an ongoing learning experience like user testing. This ongoing process allows us to improve our design and the user's experience continuously.


The Result
Now beginning to roll out through multiple worldwide tests and initiatives, the Citi redesign has been a years-long process built on fantastic teams with deep knowledge and a desire to improve. Taking a complex system like a global bank and creating a simple, flexible, future-expandible design system has been an absolute privilage.